每一個 React 元件都有自己的生命周期,React 為元件提供了許多生命週期相對應的方法(事件),讓我們可以在元件發生前、發生後,甚至是被消滅的情況下,可以藉由這些方法來設計一些行為。
元件的生命週期有三個主要的部分:Mountint, Updating 以及 Unmounting,以下以目前最新的 React 16.4 生命週期簡介之。
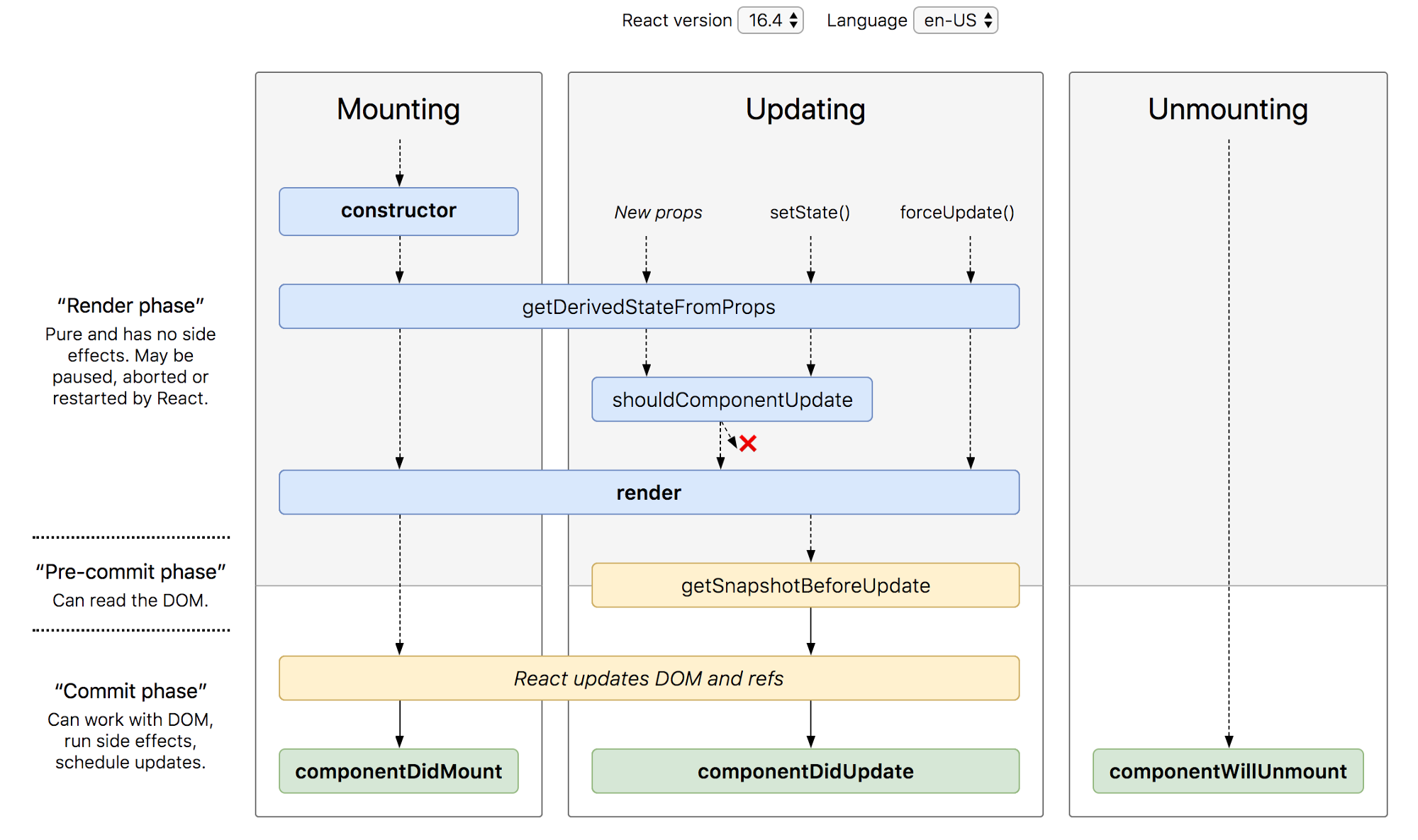
Mounting:掛載階段,元件正準備要被寫入 DOM,按以下順序調用這些方法:
- constructor()
- static getDerivedStateFromProps()
- render()
- componentDidMount()
(註: React 16 已不建議使用 UNSAFE_componentWillMount())
Updating:更新階段,元件偵測到狀態的改變準備重新渲染,按以下順序調用這些方法:
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
(註: React 16 已不建議使用 UNSAFE_componentWillUpdate() 與 UNSAFE_componentWillReceiveProps())
Unmounting:卸載階段,元件正要被從 DOM 中移除,,按以下順序調用這些方法:
- componentWillUnmount()

上圖來源:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram
Mounting 掛載階段
constructor(): 這是 ES6 對類別的默認方法,該方法是類別中必須要有的,如果沒有定義 counstructor,則會默認添加空的constructor( )方法。在實現 React.Component 構造函數時,需要先在添加其他內容前,調用 super(props),用來將父元件傳來的 props 綁定到這個類別中。static getDerivedStateFromProps(): getDerivedStateFromProps 在組件實例化後,和接受新的 props 與 state 後被調用。每次接收新的 props 之後都會返回一個 object 作為新的 state,或者返回 null 表示新的 props 不需要任何 state 的更新。render(): render()方法是必需的。當它被調用時,他將計算 this.props 和 this.state,並返回以下其中一種類型: React 物件/陣列和fragments/Portals/字串和數字/布林值或 null。componentDidMount(): 當元件被寫入 DOM 之後觸發,當初始化需要操作 DOM 元素就可以用這個方法,在此階段通常會用於 DOM 操作、ajax、side effect 以及事件監聽。在此做 setState 的操作,會造成重複渲染(re-render)。Updating 更新階段
shouldComponentUpdate(): 這個函式會回傳一個布林值(默認會回傳 true),當元件接收到新的 props 或 state 時被觸發,在元件初始化時(mounting)或者使用 forceUpdate 時不會被執行。你可以在這個方法裡面去比較 this.props,this.state,nextProps,nextState 來決定是否需要更新,回傳 false 則會跳過此次觸發不更新,如果你什麼都不回傳預設會當做 false。getSnapshotBeforeUpdate(): 觸發時間是 update 發生時,在 render 之後,以及在元件 DOM 渲染之前,返回的值做為 componentDidUpdate 的第三個參數,這方法可以取代 componentWillUpdate。componentDidUpdate(): 此函數通常用於進行非同步請求以及事件綁定,在元件完成更新後立即執行。必須注意,componentDidUpdate 在初始化時,以及 shouldComponentUpdate() 返回 false 時,不會被執行。不能在此做 setState 的操作,以免造成重複渲染。Unmounting 卸載階段
componentWillUnmount(): 主要用來執行一些必要的清理任務。例如清除 setTimeout 等函數,或者任意的在 componentDidMount 創建的 DOM 元素。
參考連結:
React 16 - The Complete Guide
元件運作與生命週期
组件生命周期
React 元件生命週期筆記
React.Component
css88 中譯: React.Component